Navigation Bar and Footer
A mobile-friendly Navigation Bar and Footer will appear on every Page in your Website if you enable them.
Navigation Bar
The navigation bar covers the top section of your Page with a menu of links and dropdowns that visitors can use to navigate your Website. Here's an example of what one looks like on a desktop:

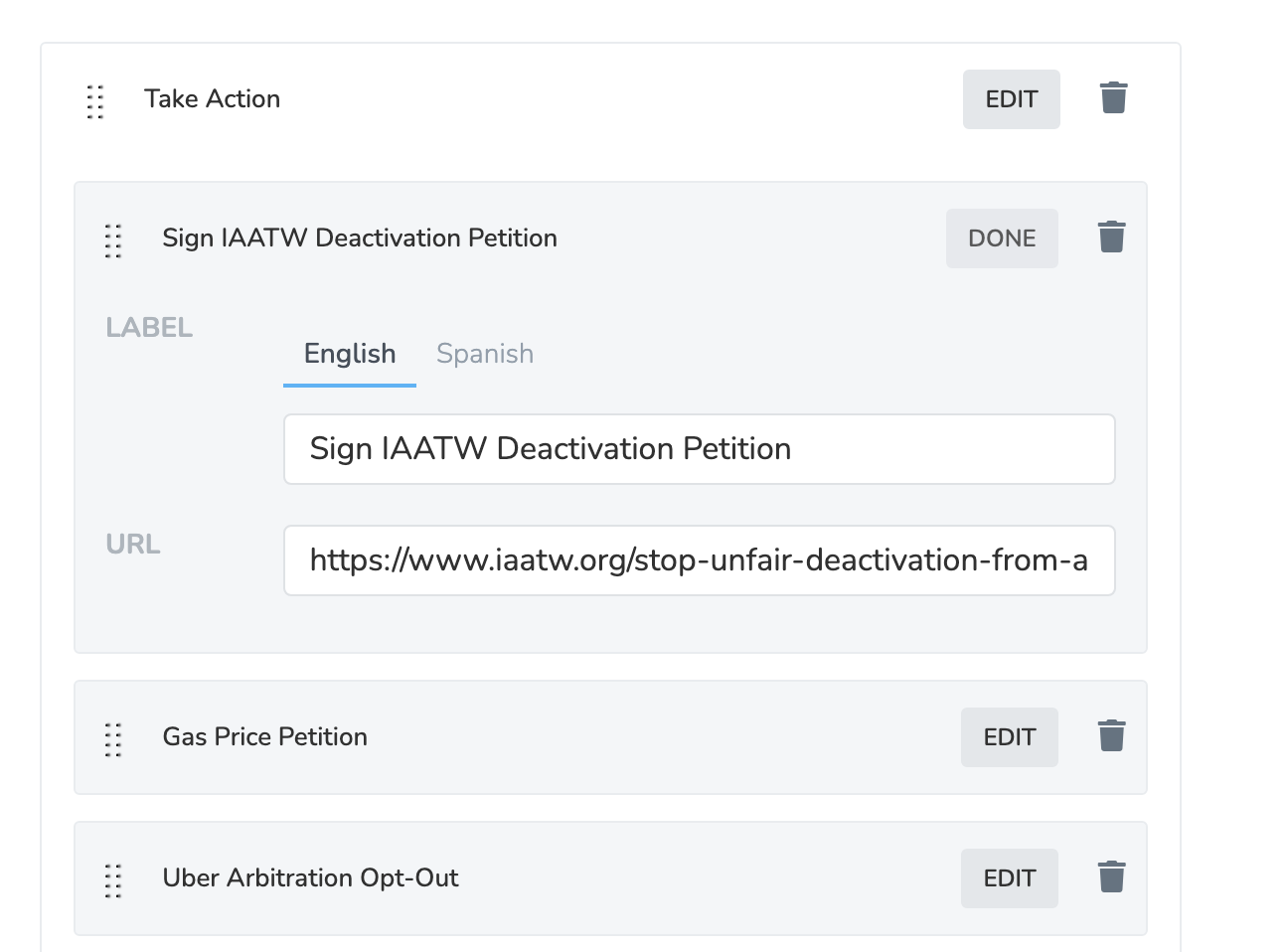
Configuring Menu Items
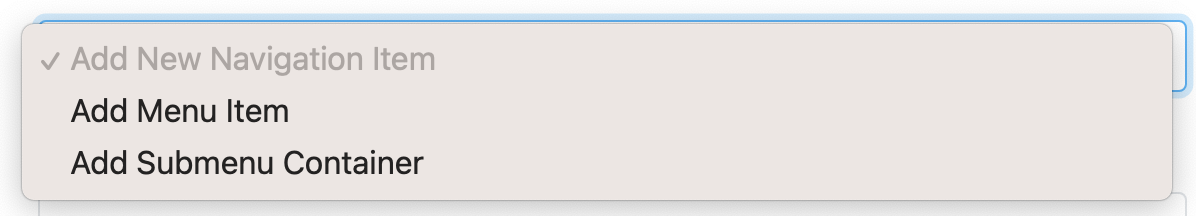
In order to add a new item to the navigation bar, select an an option from the "Add New Navigation Item" dropdown:

A "Menu Item" is a link with title and a URL. A "Submenu Container" is a dropdown list that with a set of Menu Items.

Branding and colors
The navigation bar branding (logo and organization name) on your website can be determined by 3 different methods:
Always Show Website Branding: This default option displays the same website logo and name for all visitors.
Chapter Branding, Fallback to Organization: For logged in People, this will show the Chapter branding and if unavailable, fallback to Organization branding.
Chapter Branding, Fallback to Organization: For logged in People, this will show the Chapter branding and if unavailable, fallback to Website branding.
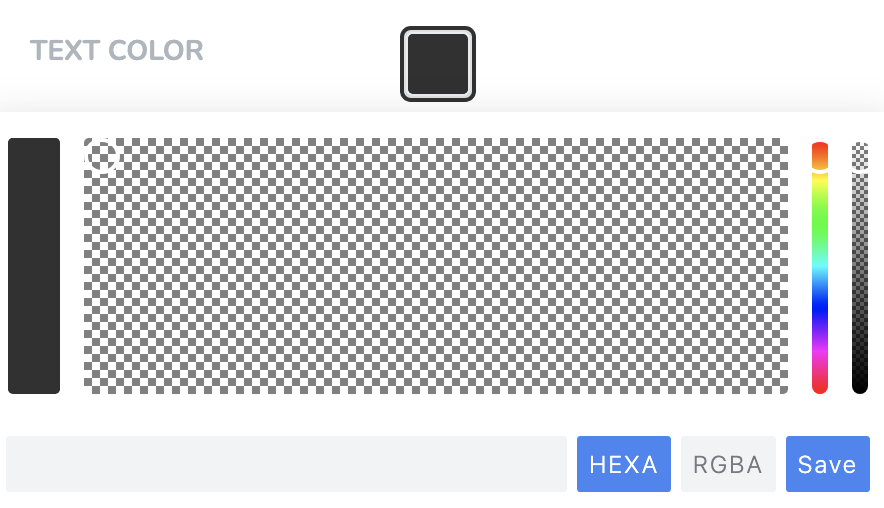
Colors
You can customize the text color and background color of the navigation bar

Footer
Just like the navigation bar, the footer has a section where you can configure a set of menu items with links to other part of your page. On top of this, the footer lets you optionally customize a set of social media links and an HTML text block:

If you enable the "Show Social Media Links" toggle, a button will be included for any social media profile you provide a link for.
Updated 9 months ago
